Essay - Published: 2024.09.22 | 6 min read (1,634 words)
angular | create | featured | htmx | react | svelte | tech | vue | webdev
DISCLOSURE: If you buy through affiliate links, I may earn a small commission. (disclosures)
HTMX blasted onto the webdev scene in 2023 and has continued to grow at a steady clip through 2024. For many, myself included, it unlocks a simpler path for building web apps - without the need to reach for complex SPAs in the often unstable JS ecosystem.
In this post we'll cover the state of HTMX in 2024:
HTMX provides "high power tools for HTML". A more apt description is a library that extends HTML - providing a few extra capabilities to HTML elements that make them much more useful.
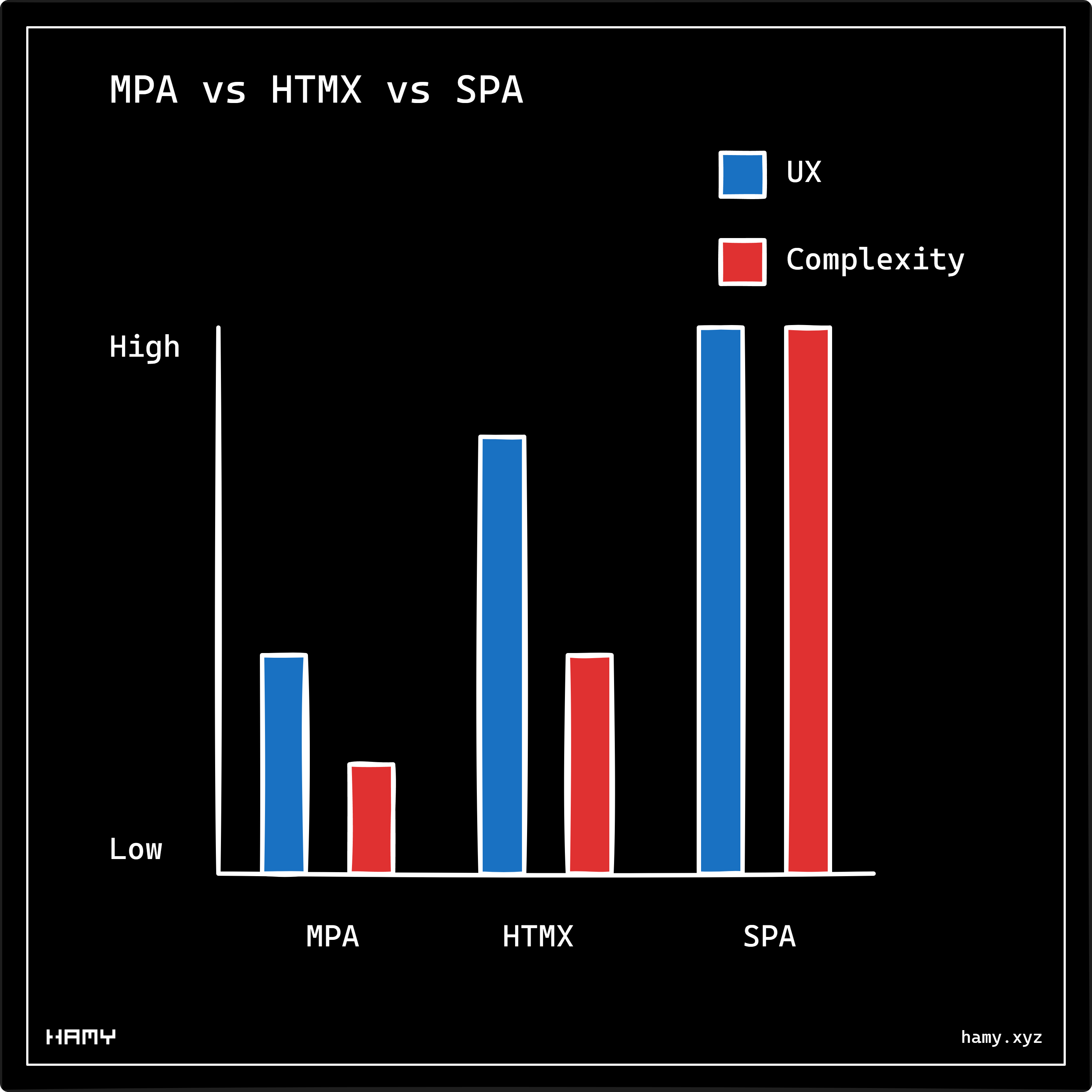
HTMX offers a lot of features but the big unlock is that together they enable partial page rerenders for Server-Side Rendered HTML (like what an MPA does). Partial page rerenders are extremely useful when building modern web apps - in fact I argue that this is really what makes a web app feel modern (and is what SPAs do under the hood that made them so popular).

What this means for web development is:
The way that HTMX unlocks this is:
a tag's href attribute)More details on HTMX and using it are beyond the scope of this post but here's how I like to use it: Simple Interactive Islands with F# and HTMX
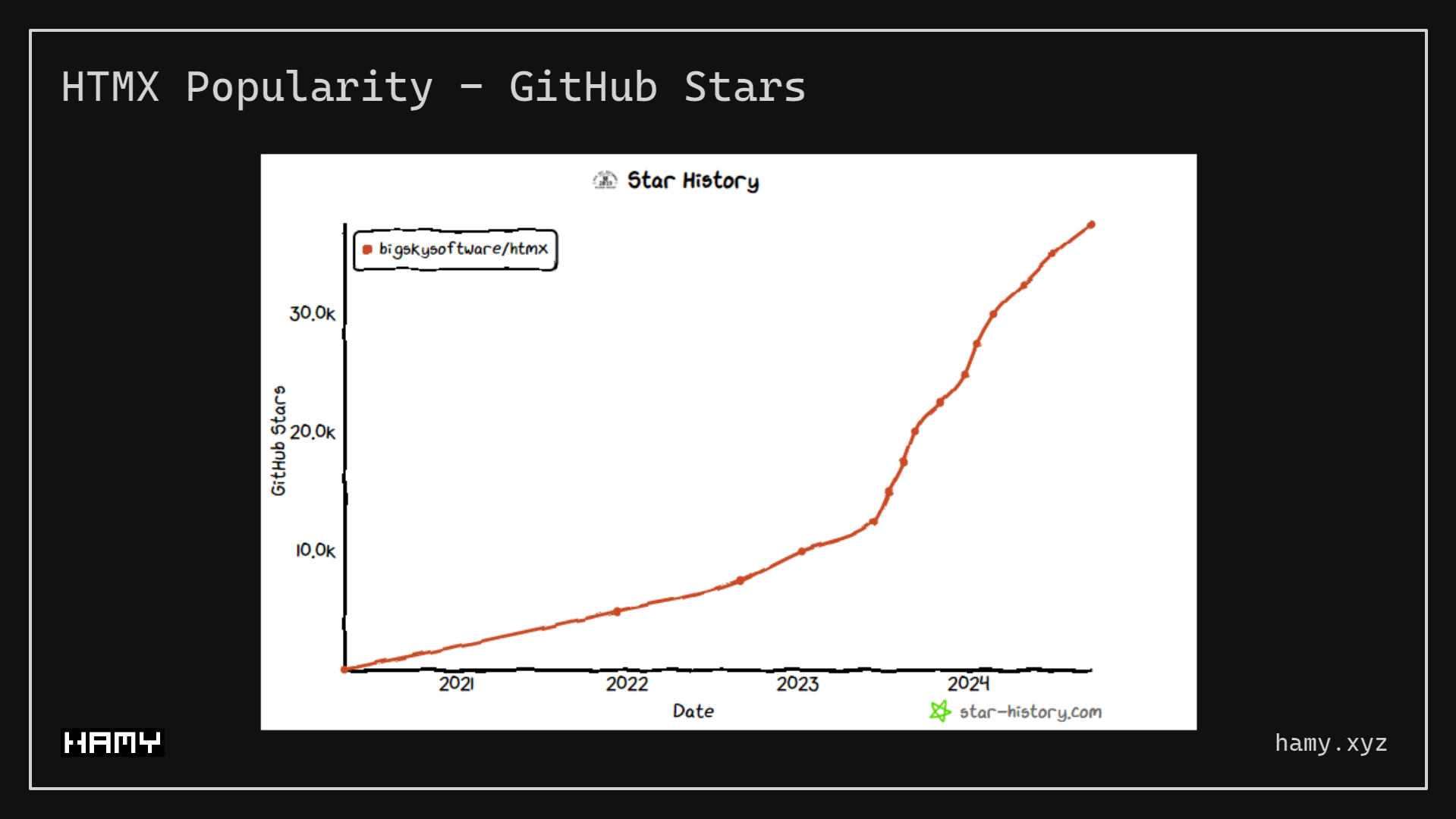
HTMX has been around for many years with its first commit on 2020.04.11. But it's actually been around even longer, originally being called Intercooler JS which itself was started back in 2013 (HTMX is "intercooler 2.0").

While HTMX has been around for awhile, we can see that its popularity really started to take off in mid 2023.
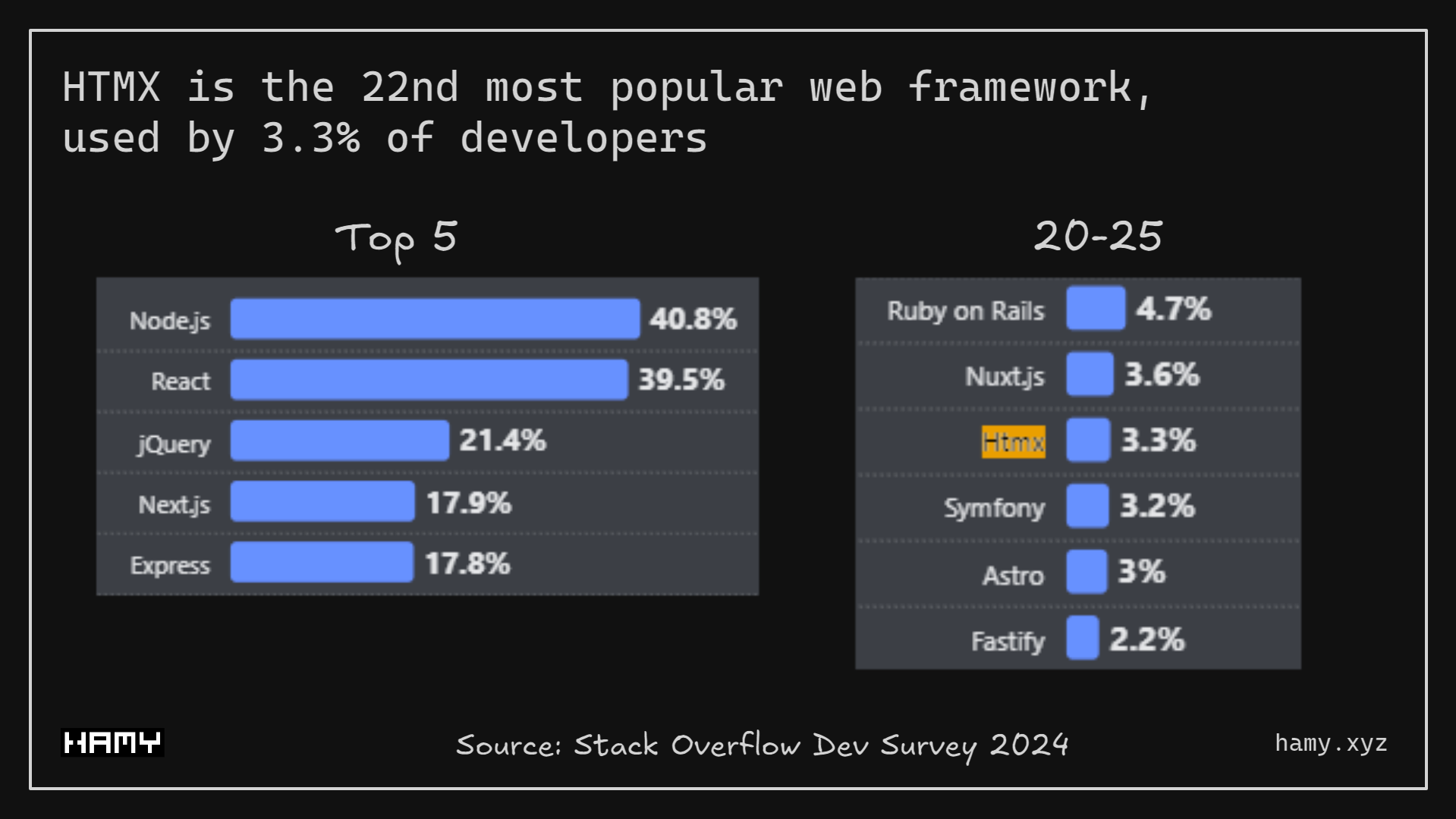
In 2024 HTMX is more popular than ever but that doesn't mean it's a huge player in the web space (yet). According to the Stack Overflow 2024 Dev Survey HTMX is the 22nd most popular web framework (library lul) used by 3.3% of developers.

This may seem pretty small (and it is compared to the major players) but I think it's useful to put it in perspective to see where it lies wrt other players in the space.
Obviously at the top we have the big, mainstream players:
HTMX is still a very fringe technology compared to these mainstream frameworks. But if we zoom into technologies boasting similar usage, we find some pretty surprising and well-known players.
So yes HTMX is not a mainstream web tech (yet) but it is in good company with many well-known (and as we'll see well-loved) technologies.

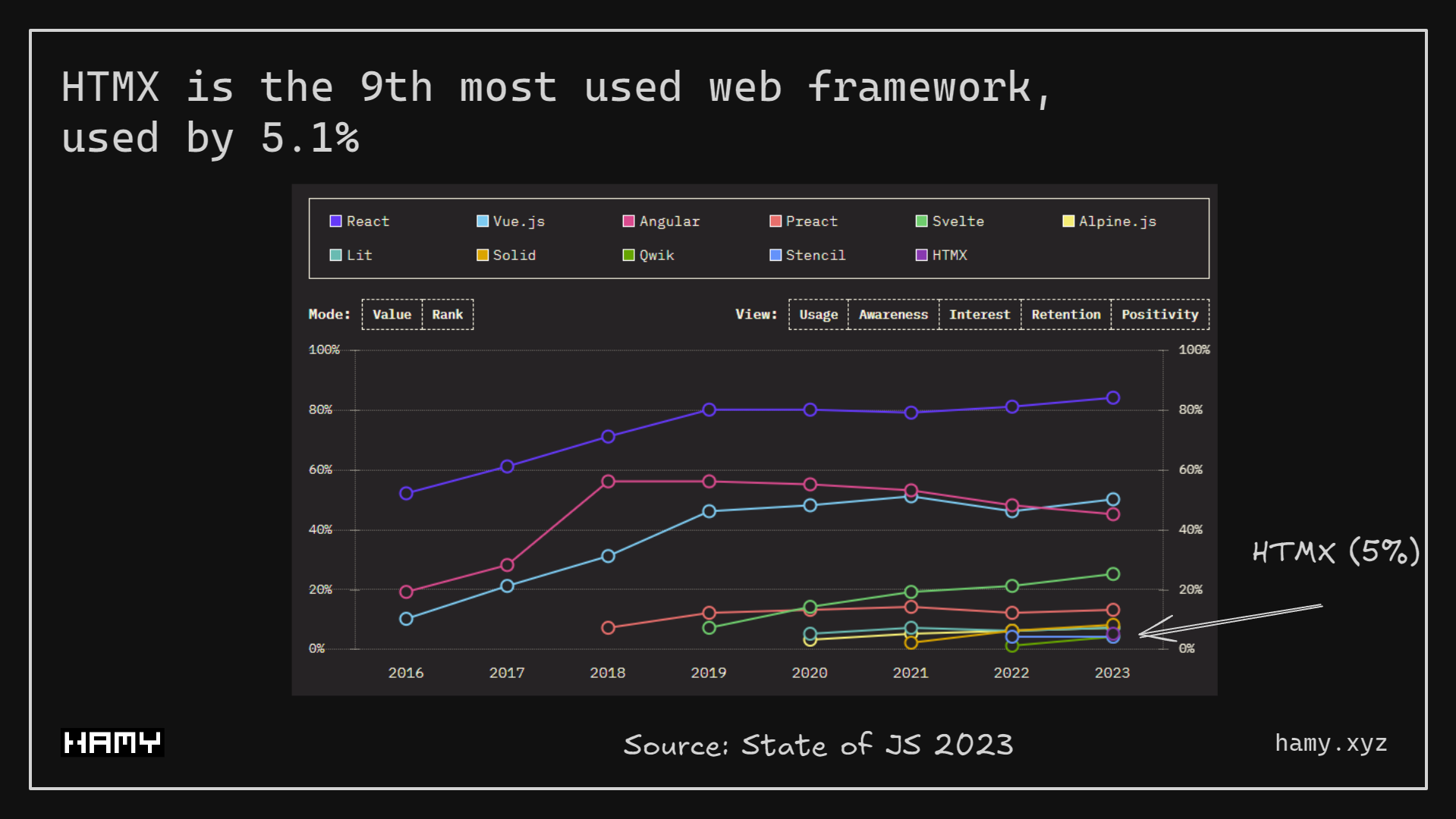
We can cross-check this data with State of JS's 2023 survey and get similar results. HTMX comes in 9th most popular with 5.1% usage. Caveat that this survey is geared more towards frontend respondents and its data is a bit older.
So HTMX is not a mainstream web technology but it does have a sizable and steadily growing userbase.
It doesn't matter how popular your technology is if no one likes it. People will just use it once then drop it for something else.
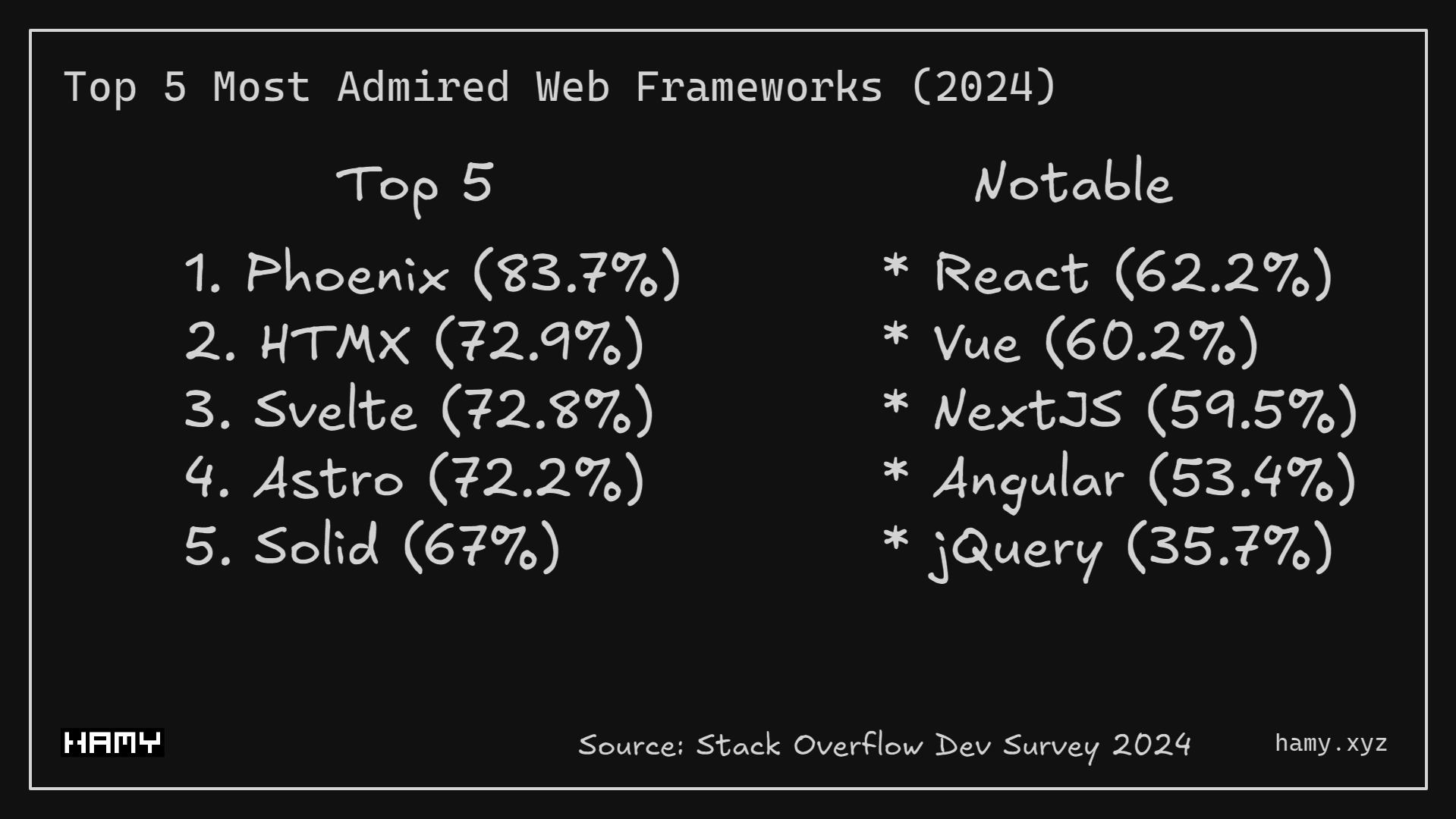
To see if people actually like using HTMX we'll again reach for data from Stack Overflow's 2024 Dev Survey. Here HTMX comes in 2nd most "admired" web framework with 72.9%, coming only behind Elixir's much praised Phoenix framework at 83.7%.
Note: "Admired" is a bit confusing but basically it means - if you've used the technology in the last year and you want to use it again in the next year.

This is pretty good! Coming in very competitive against the big players and even the smaller frameworks that get lots of love.
Top 5 Most Admired Web Frameworks:
Notable frameworks + Admired %:
Caveat: The bigger the framework, the more likely it is to have been picked up by newer devs / devs that don't mesh with that style. This means it's likely the more widely used frameworks also will have more bad reviews thus biasing against them.

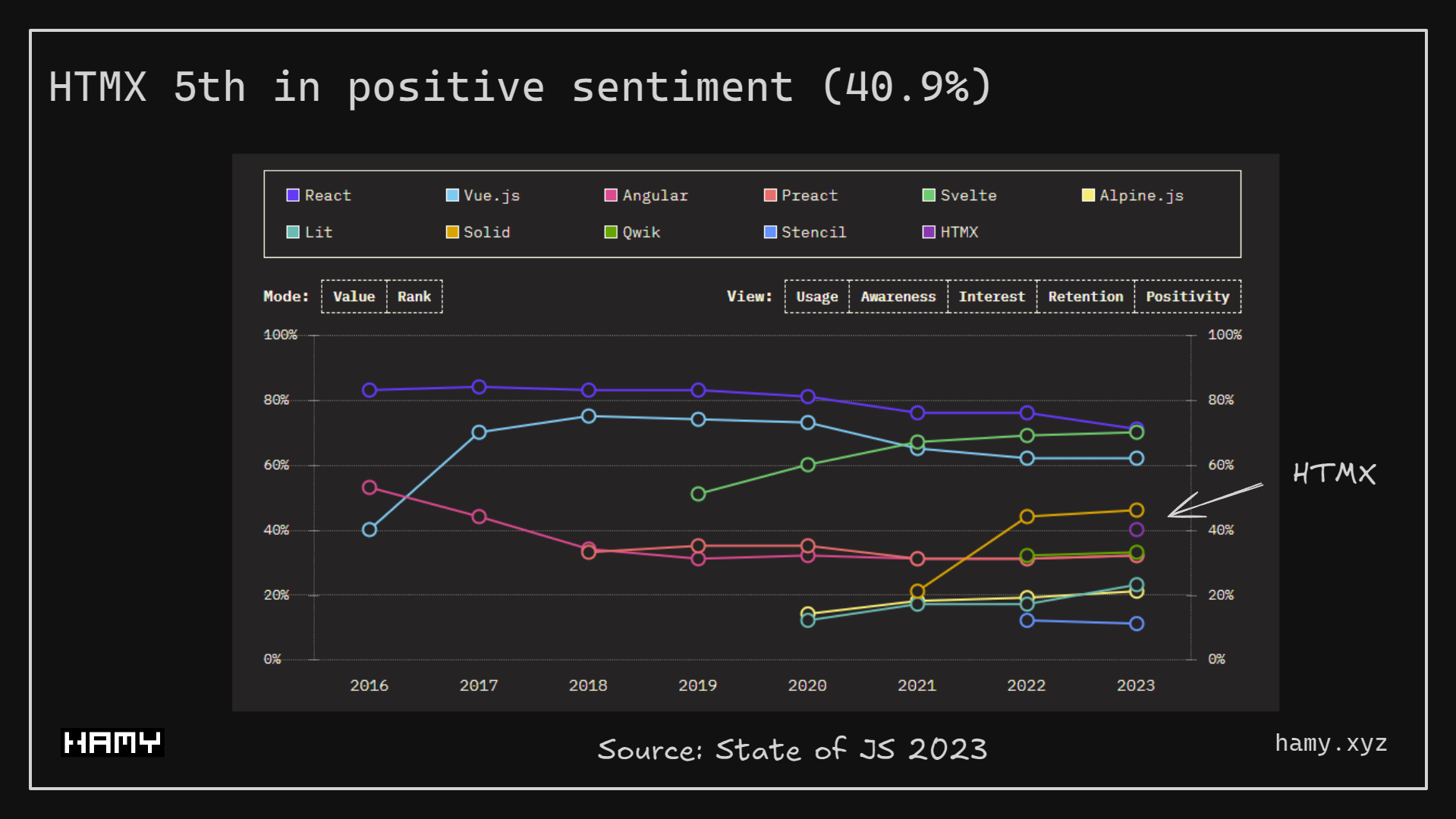
When we look at the responses from State of JS's 2023 survey which biases more towards frontend engineers we get a slightly different story. Here HTMX comes in 5th with positive sentiment at 40.9%.
Note: Positivity here is defined as "interested in learning more about a technology or willing to use it again"
This difference in opinion between frontend-leaning and fullstack / backend leaning engineers makes sense. HTMX is largely an unlock for people that like Server-Side Rendering (often in the form of MPAs) so if you're already happy with the state of frontend today (mostly SPAs) then it's unlikely you'll be interested in picking up HTMX.
So overall it seems engineers do like using HTMX though it's more liked by backend / fullstack folks than frontending-leaning engineers.
The answer to this is yes - there are engineers / companies running HTMX in production. However it's a bit harder to find data on how prevalent this is and whether or not this usage is user-facing or relegated to internal apps.
The general trend seems to be that smaller companies are choosing HTMX due to its simplicity and HTMX is starting to be used in internal apps in larger companies but much of this is anecdata pulled from various forum / social posts (see: HTMX in Production)
HTMX also has a small list of websites that use HTMX but I'm not sure how up-to-date this is and it's certainly not all websites using HTMX.
For more anecdata - I'm personally running HTMX on several of my side projects but I wouldn't say my usecases are particularly demanding.
So a tentative yes - HTMX is running in production. But I don't have much data on how prevalent this is or how central this technology is to the overall system. So without access to this data directly, perhaps a better proxy is jobs - if a job exists then it's likely that company is using HTMX.
If you have access to this data please let me know - I would love to look at it!
Yes there are jobs in HTMX but not many - especially when compared to more mainstream frameworks (reminds me of F#, sigh).
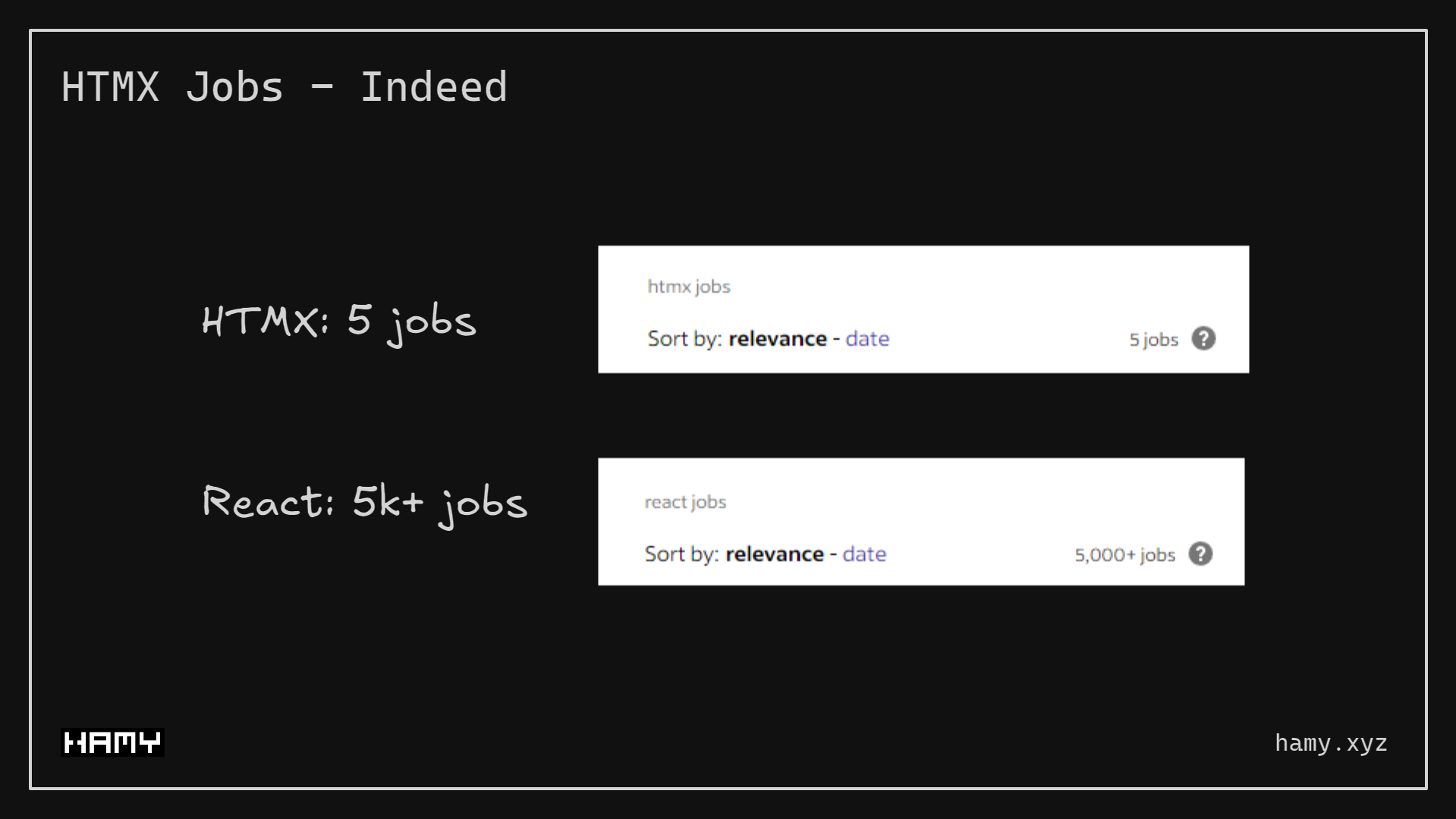
We'll search a few job sites for HTMX to see how they compare.

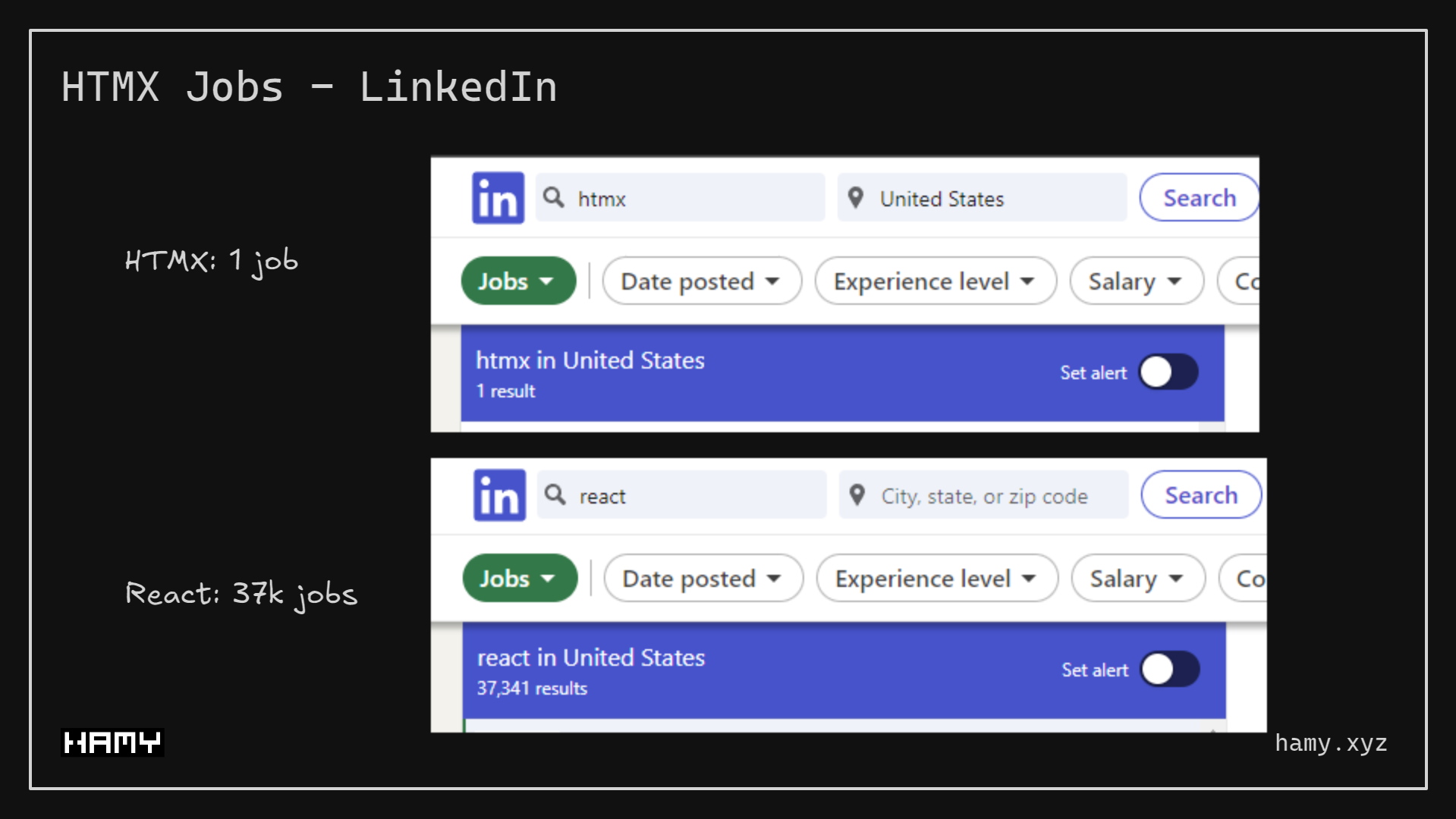
LinkedIn:

So yes there are HTMX jobs but not many. So if you want a job - probably prioritize the more mainstream web frameworks on your resume first.
So what does this mean for you and HTMX? Should you use it to build your next webapp? Is it worth learning and investing?
Well I think it depends and really is up to you.
But overall I think HTMX (and certainly the concepts it stands for) is here to stay. Whether you like it or not, HTMX unlocks a more sane path to web dev for a lot of web developers. HTMX itself may go away (and we hope it does!) as its capabilities are absorbed by the standard HTML spec. But the idea that you can and should be able to build modern web apps with simple Server-Side Rendered Muti-Page Applications will remain. We've been doing it for decades and will continue to do so for decades more.
If you liked this post you might also like:
The best way to support my work is to like / comment / share this post on your favorite socials.